【時短】動画編集テンプレートの使い方│初心者から上級者までおすすめ

かっこいい動画が作りたいけど、やり方がわからない……

テンプレを使えばプロ級の動画が簡単に作れるよ!
動画編集のテンプレートを使うことで、自分では再現できない演出ができたり、作るための時間を短縮できたりするメリットがあります。
今回は動画編集の知識に合わせ、段階別でおすすめのテンプレを紹介します。
すでに動画編集をはじめている方も、Canvaのテンプレを部分的に使うのは効果的です。
選択肢が多ければそれだけ表現の幅が広がります。
今回紹介するテンプレを活用して、ご自身の動画のクオリティUPを目指してください。
動画編集初心者向け

動画編集ソフトは値段が高いし、機能が多すぎて使いこなせるのか不安よね
動画編集で稼ぐつもりがなければ、Premiere Proは値段が高い上に機能が多すぎておすすめできません。
SNSで使う目的での動画なら、次に紹介するソフトでもテンプレを使って高品質なものができます。
使っている人が多いのはCanvaで、実際使いやすいです。
Adobe Creative Cloudに加入している人は有料素材を使えるので、Expressを触ってみてもいいでしょう。

Canvaは最強!
Canva
Canvaは使っている人が多いので、わからないことがあったときに検索すれば解決しやすいのが特徴です。
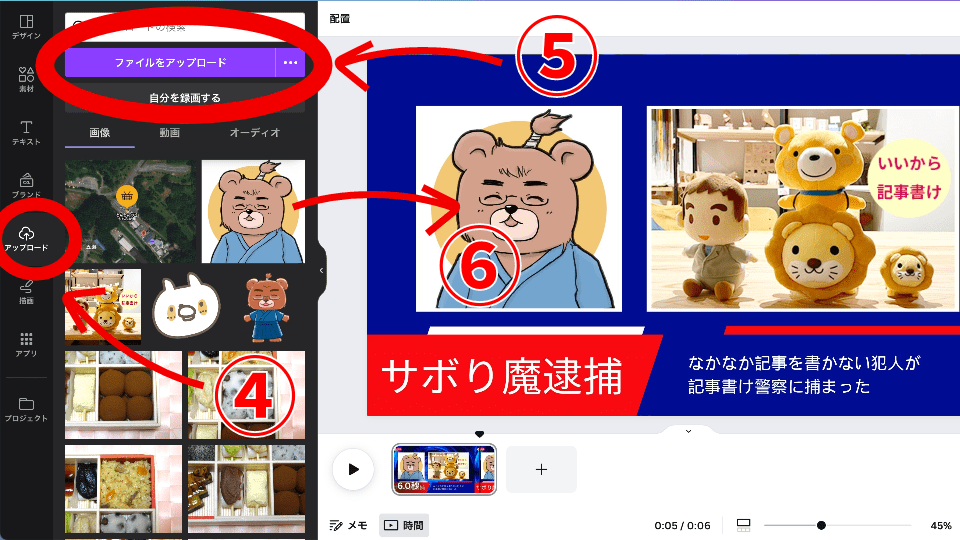
今回使ってみて特に優れていると感じた点は素材の置き換え機能です。
少し残念に思った点は、無料のテンプレートを選んだと思ったら、有料素材が含まれていたこと。
この点を含めてテンプレの使い方を説明します。
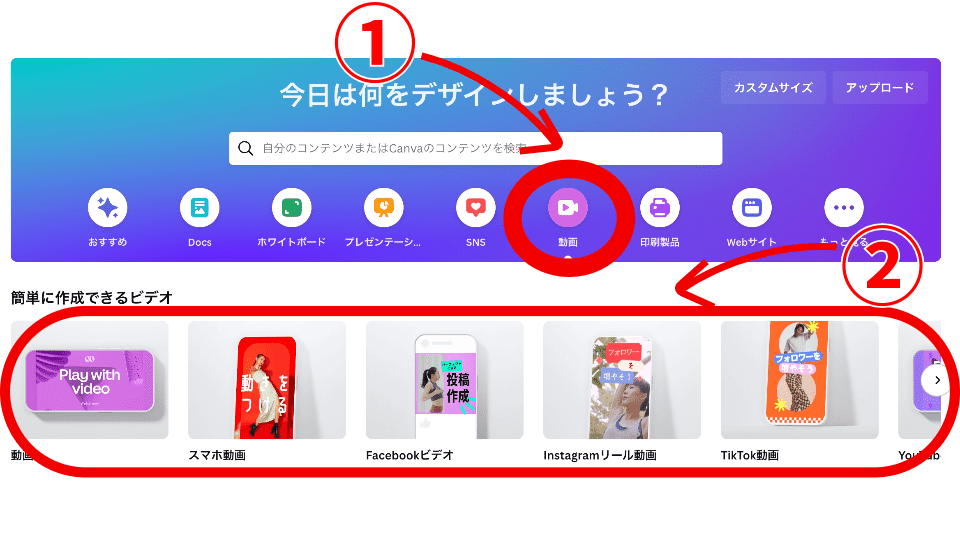
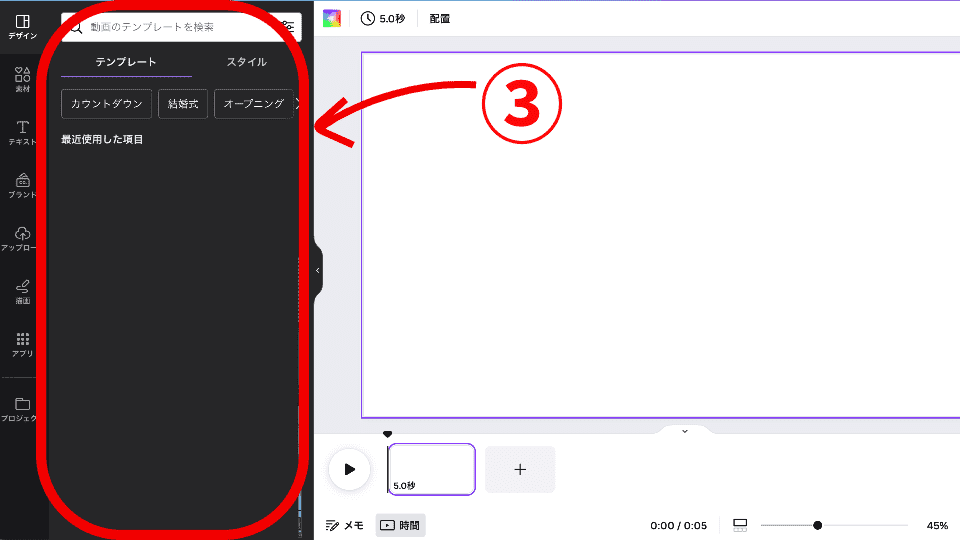
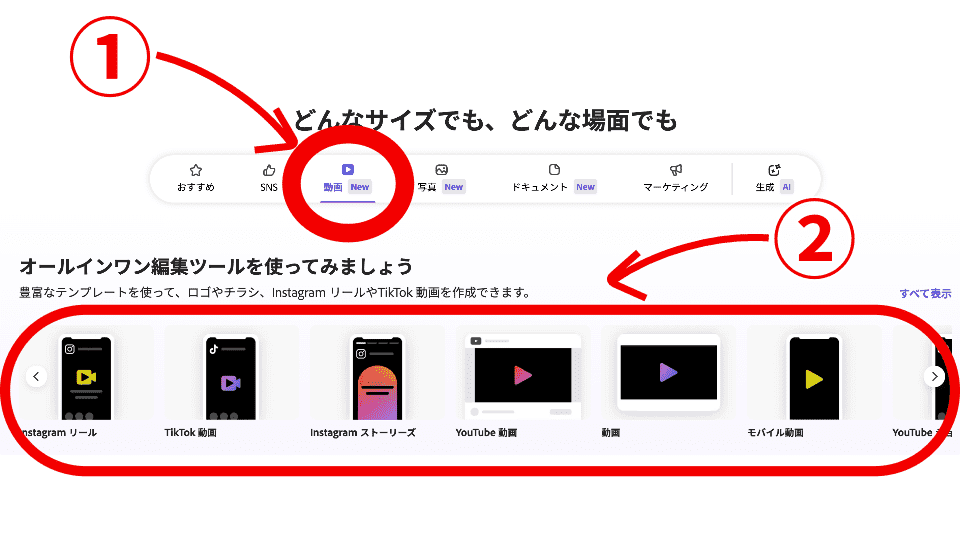
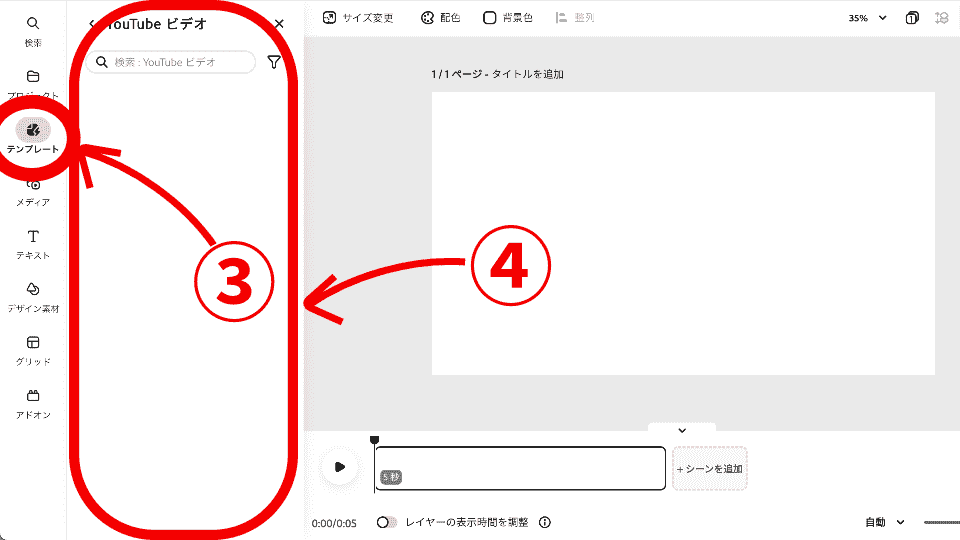
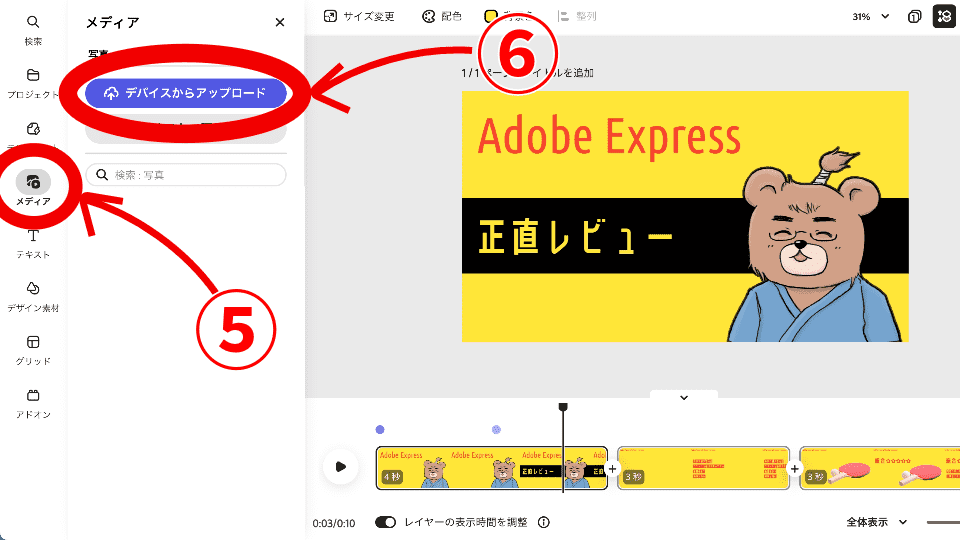
まずはCanva公式サイトにアクセスし、無料の会員登録をしてください。



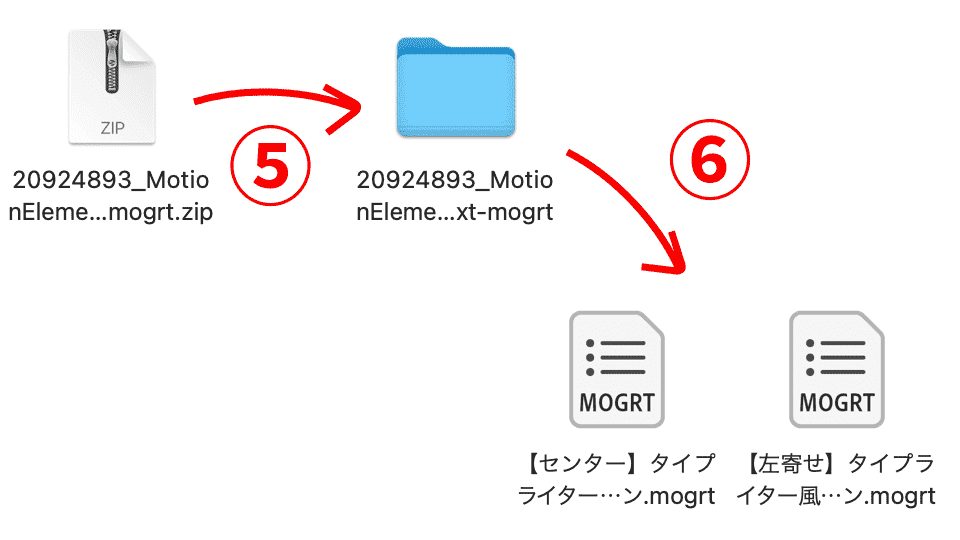
⑥で素材をドラッグ&ドロップすると、すでに配置されている画像の大きさに合わせて素材が置き換わります。

これが便利!

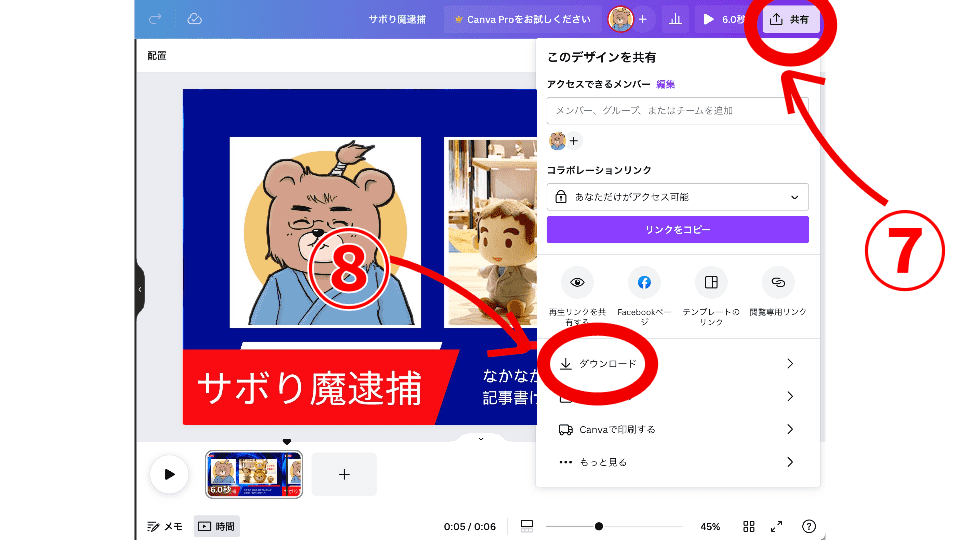
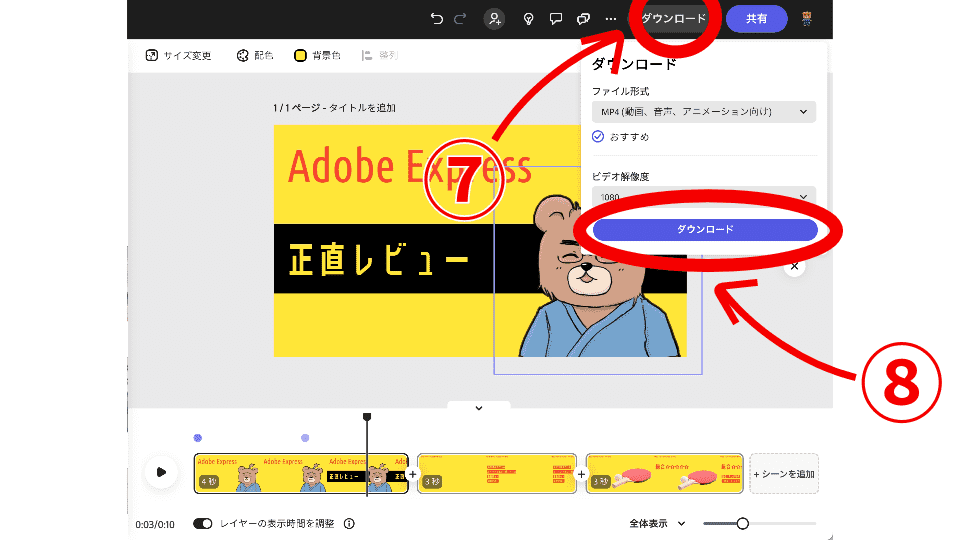
無料のテンプレを選んでも、実は有料素材が含まれていることがあります。
その場合はダウンロードできません。

しかたないから有料素材を消して別のものに置き換えたよ
本章の画像はすべてCanvaより引用しています。
Adobe Express(AdobeCC登録者向け)
※私はAdobeCCに加入しているので、無料だけの環境で試していません。
Adobe ExpressはまるでCanvaのような操作感で便利なので、AdobeCCに加入している人は使わないともったいないです。
無料でも使える機能の背景切り抜きが特に便利。

これだけでも使う価値があるよ
使い方を説明します。
まずはAdobe Express公式サイトにアクセスし、無料の会員登録をしてください。



Canvaのように素材の置き換えはできません。
大きさは設定し直す必要があります。

この見出しの画像はすべてAdobe Expressより引用しています。
動画編集者向け(モーションエレメンツ)
動画素材サイトの MotionElements のテンプレートを使います。
無料の会員登録が必要ですので、先に済ませておいてください。
登録方法は【豊富な素材で動画の質UP】モーションエレメンツの使い方を徹底解説で解説しています。

モーションエレメンツをおすすめする理由は日本語対応していることです。
利用規約のような重要な文章が、翻訳機能だと間違った解釈を生む可能性があります。

もともと日本語対応しているのであれば安心ね
本章で紹介するテンプレートは3つです。
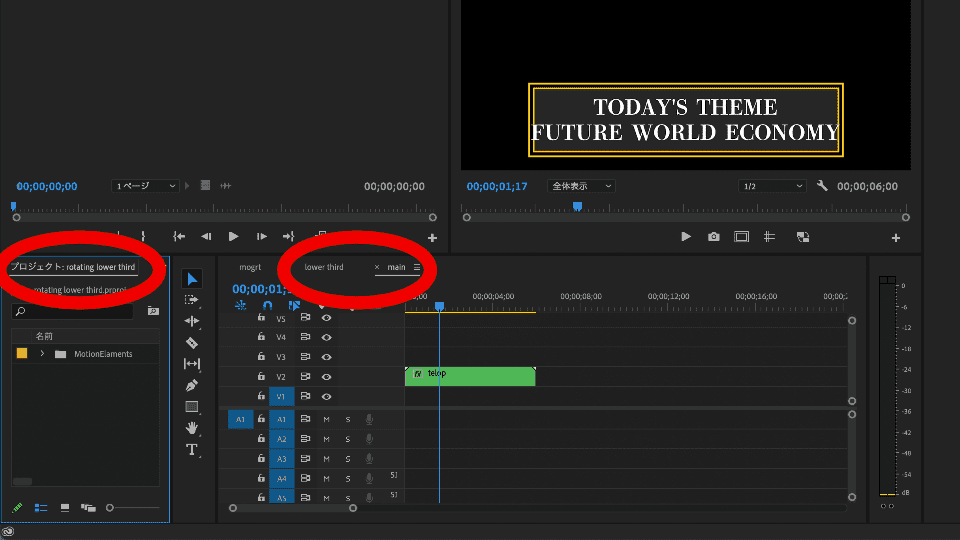
モーショングラフィックス(MOGRT)
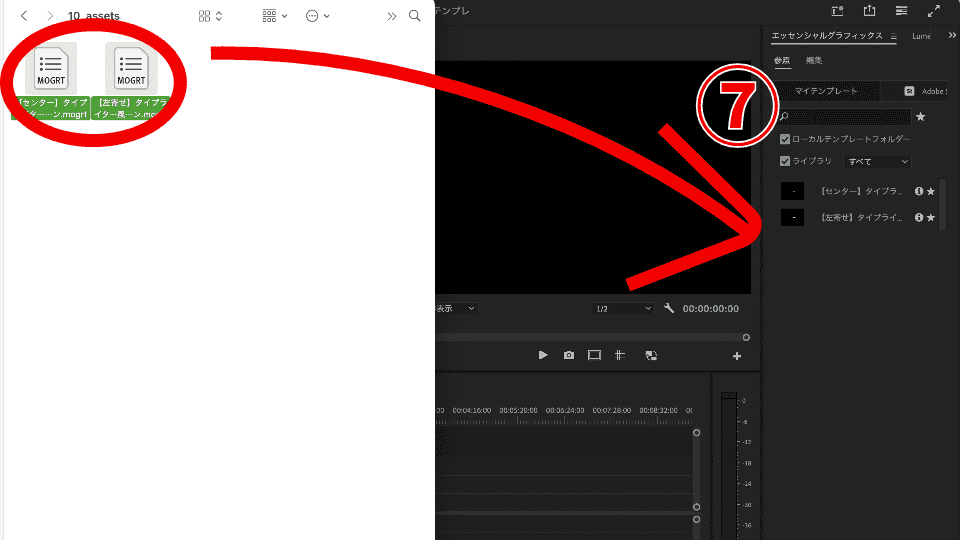
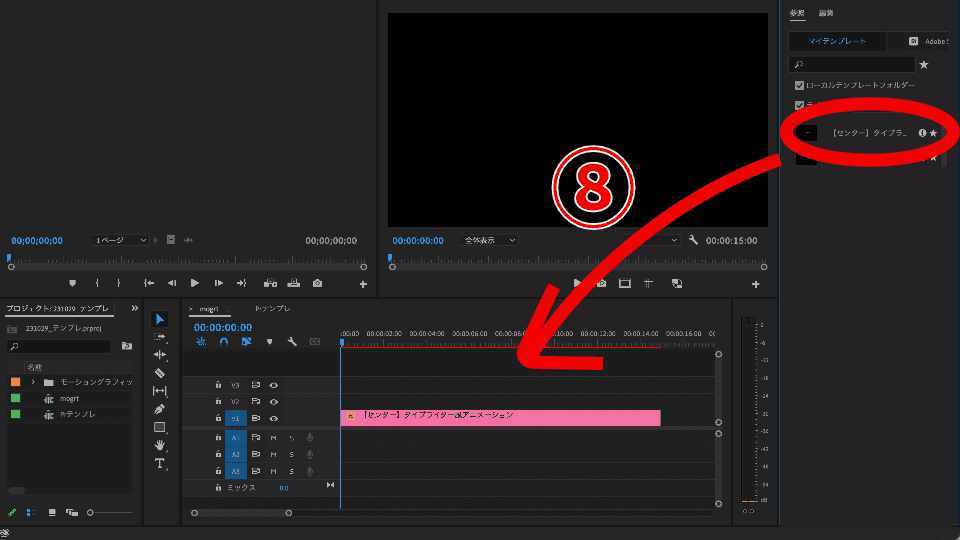
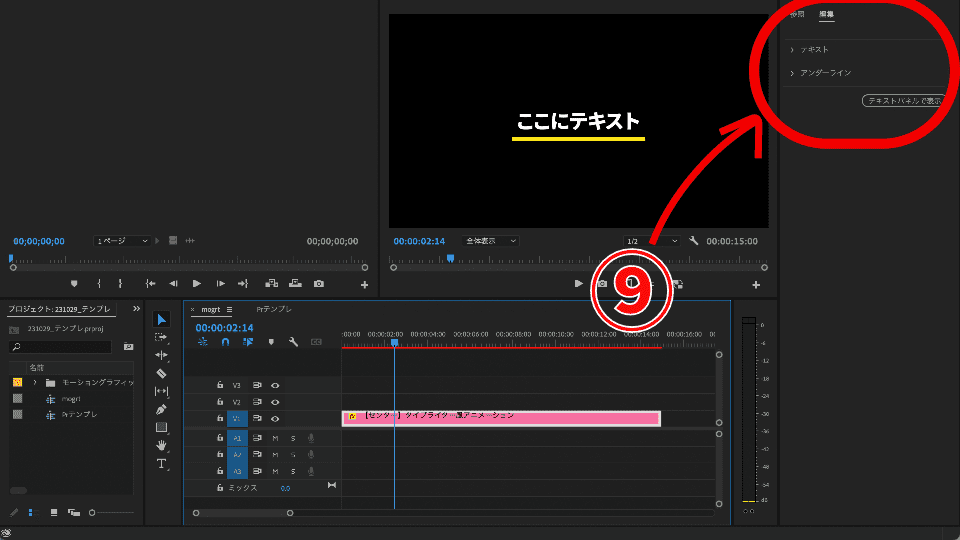
一番わかりやすいのがMOGRT(モガート)テンプレートで、テロップのように演出の一部に利用できるテンプレートが多いです。
デメリットとしては、演出が決められているので自分なりにアレンジできる要素が少ないことですね。
もっと自由にカスタマイズしたい場合は、次に紹介するPremiere Proテンプレートがおすすめ。
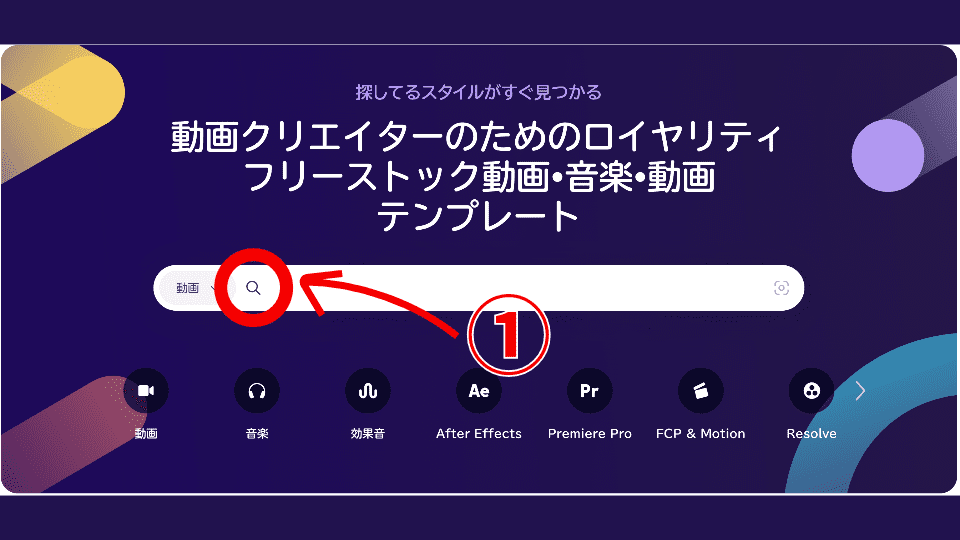
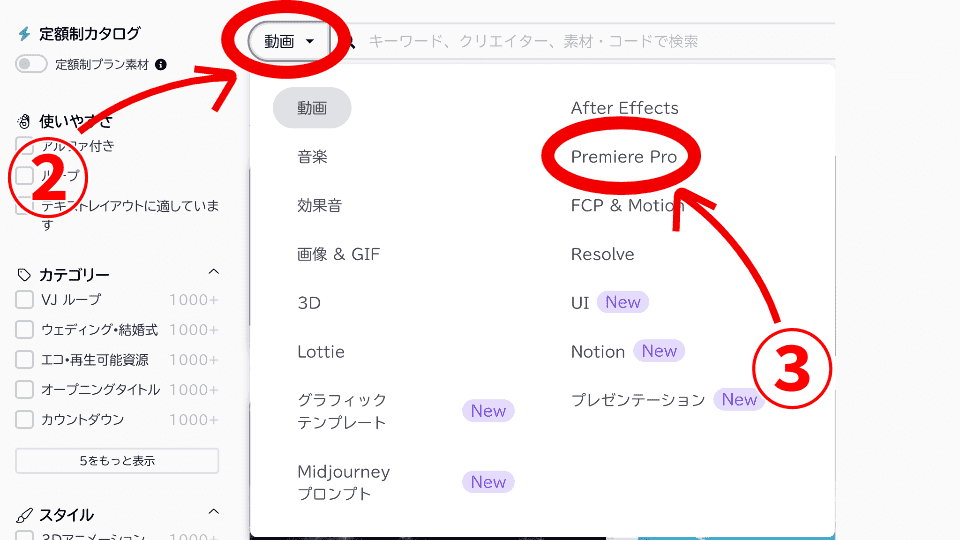
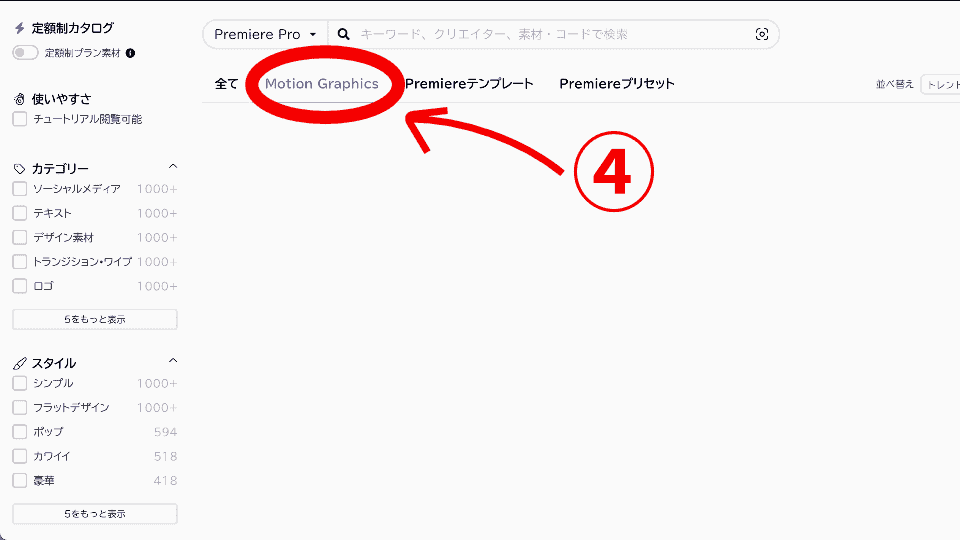
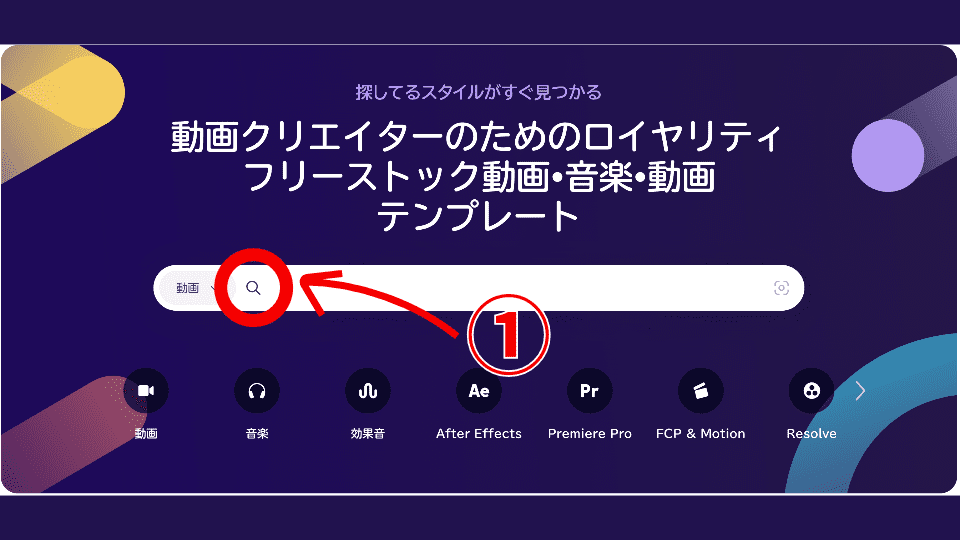
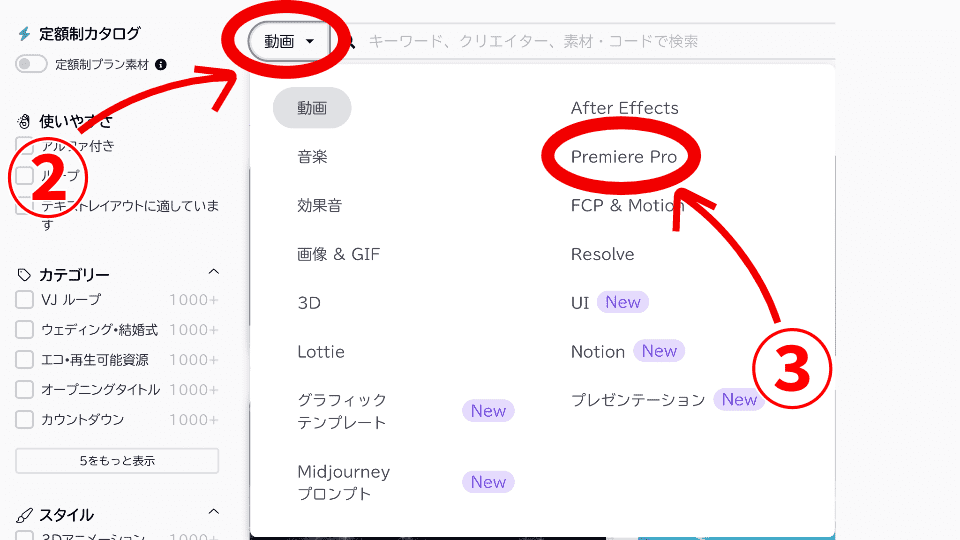
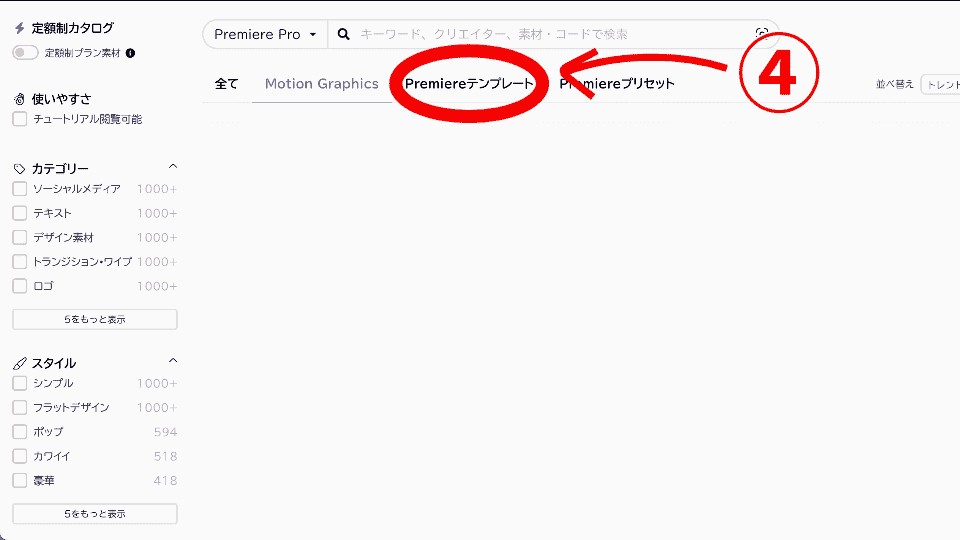
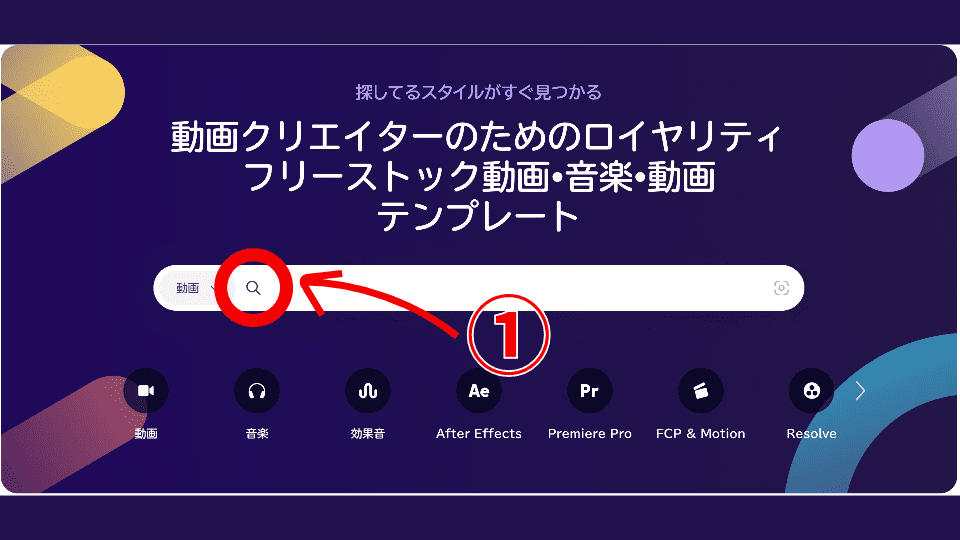
まず MotionElements にアクセスしてください。



- 無料素材を選びたいときはクリック
-
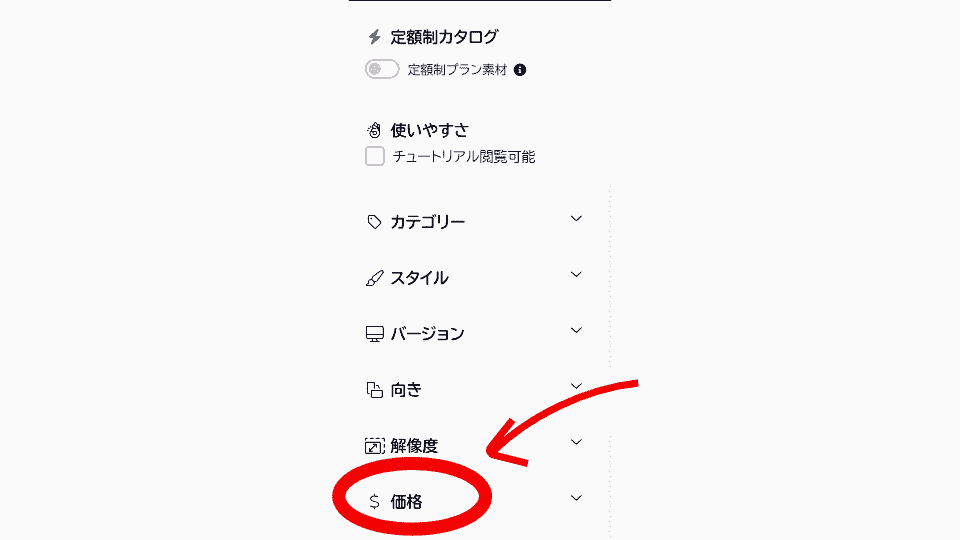
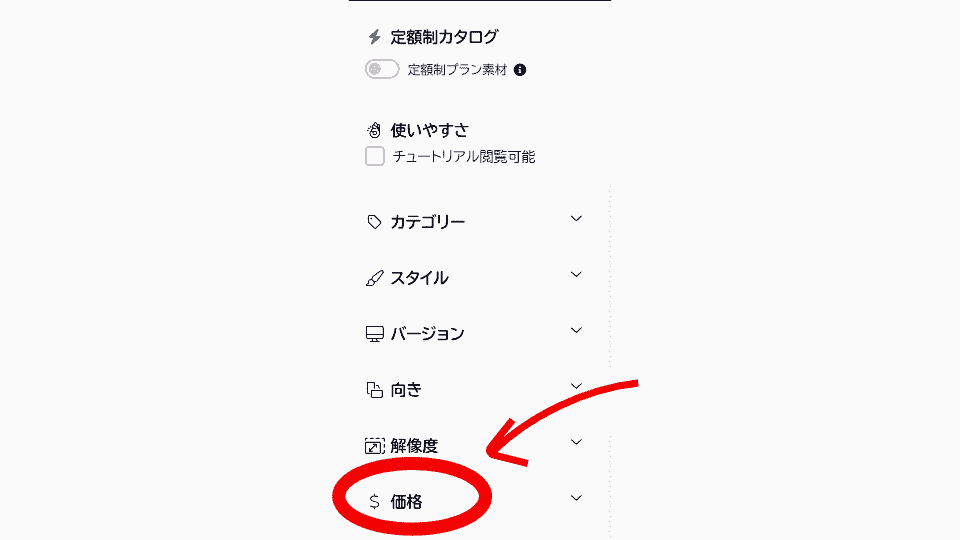
価格から無料をチェックしてください。





画像はあくまで一例です。

テンプレによって編集できるものが違うよ
この見出しの画像は MotionElements から引用しています。
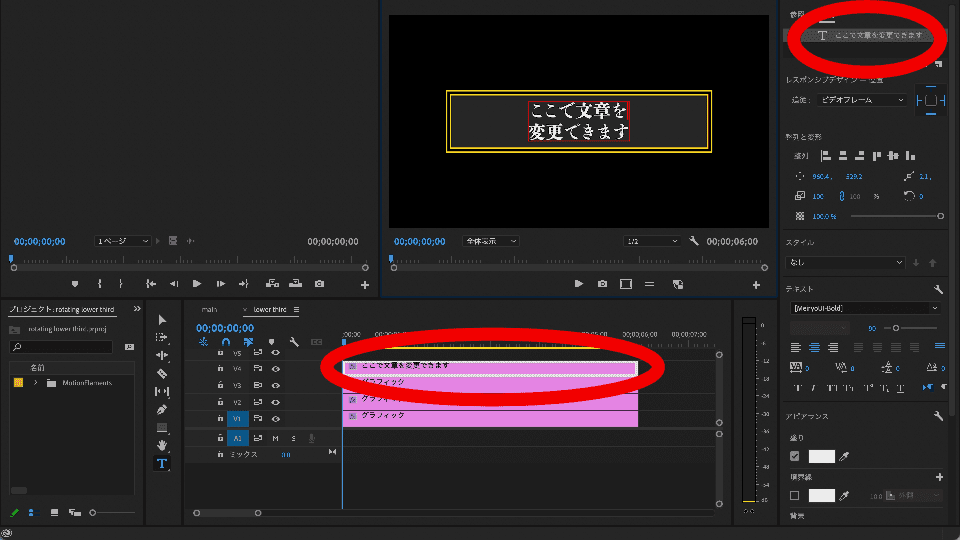
PremiereProテンプレート
Premiere Proテンプレートは編集できる余地が多く、自分なりにカスタマイズできるのがメリット。
テンプレートを見てどこを編集すればいいか判断する必要があるので中級者向けです。
デメリットは、無料素材の種類が少ないことと、編集していると重くなることです。
まず MotionElements にアクセスしてください。



- 無料素材を選びたいときはクリック
-
価格から無料をチェックしてください。






これもテンプレによって編集できるものが違うよ
この見出しの画像は MotionElements から引用しています。
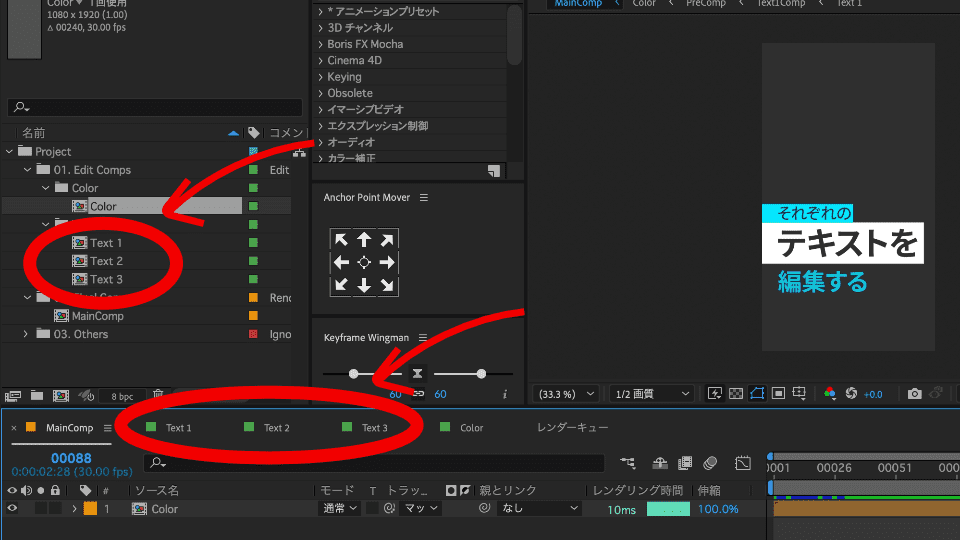
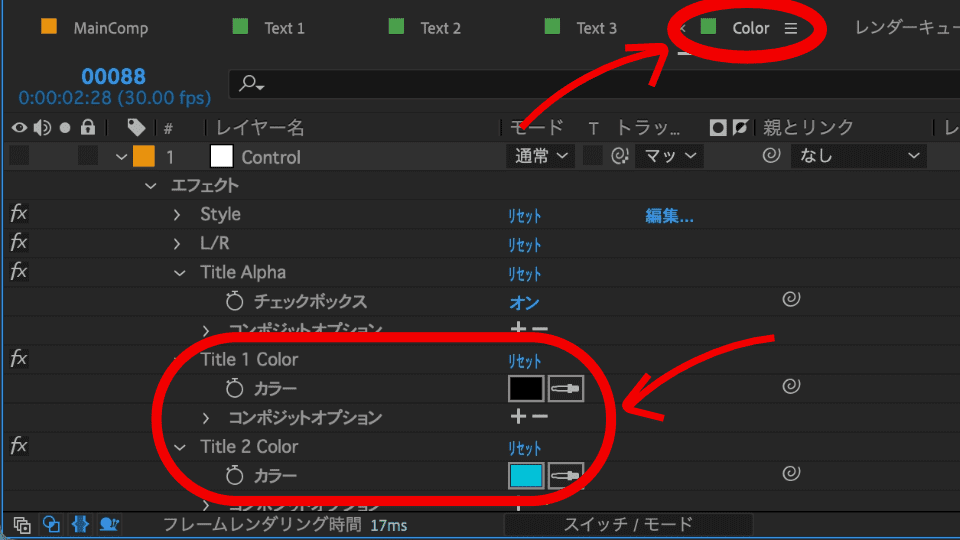
AfterEffectsテンプレート
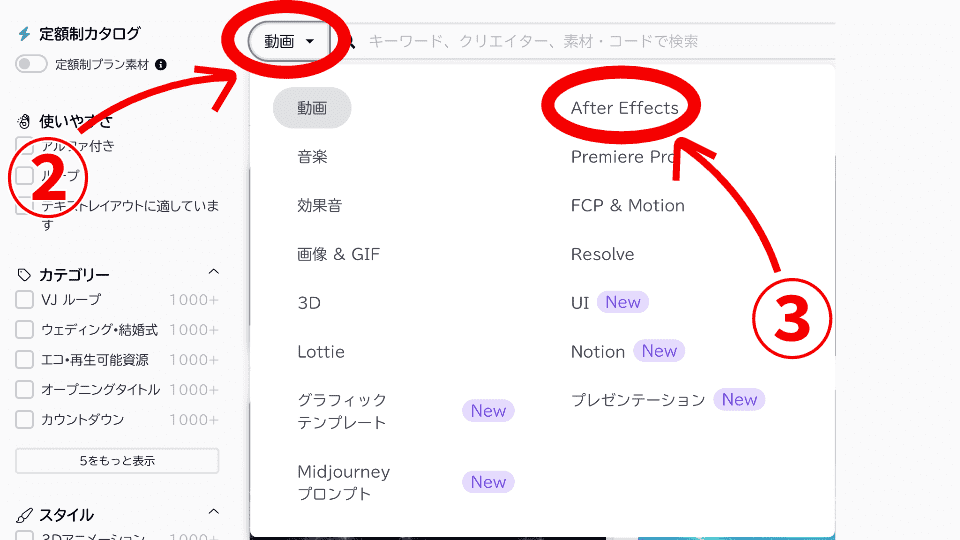
After Effectsテンプレートは種類が多いのが特徴ですので、欲しいシチュエーションのテンプレートを探せます。
After Effectsはソフトが重く、編集がややこしいこともあり、使っている人が少ないです。
ソフトの時点で上級者向けの内容となります。
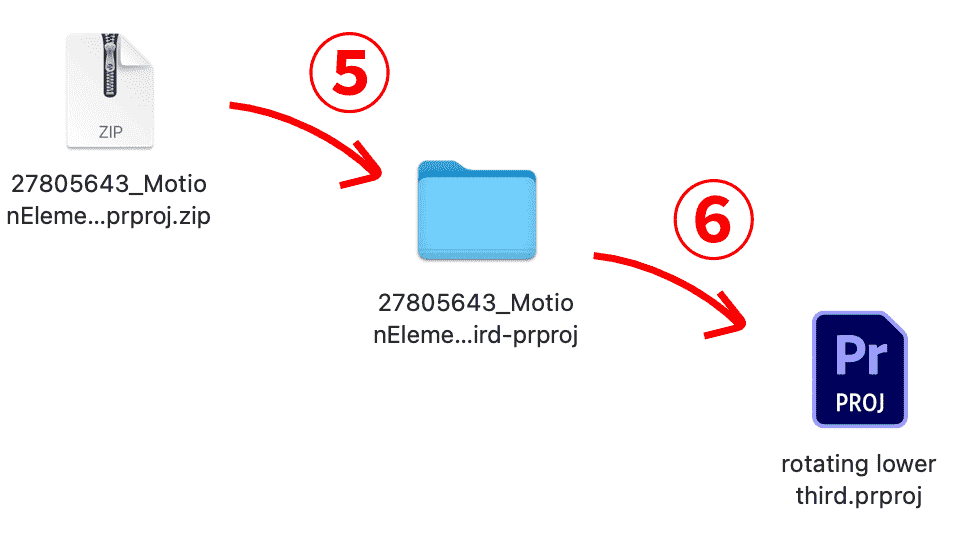
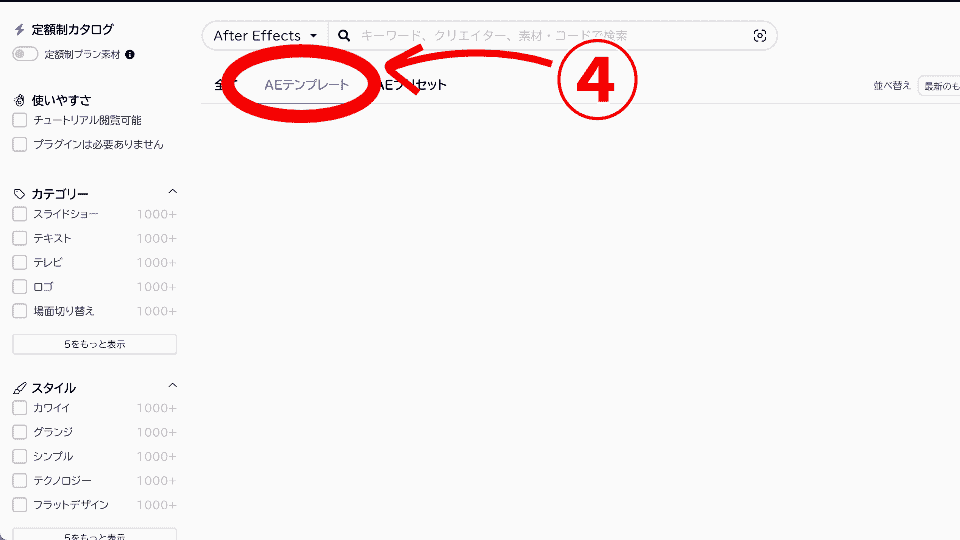
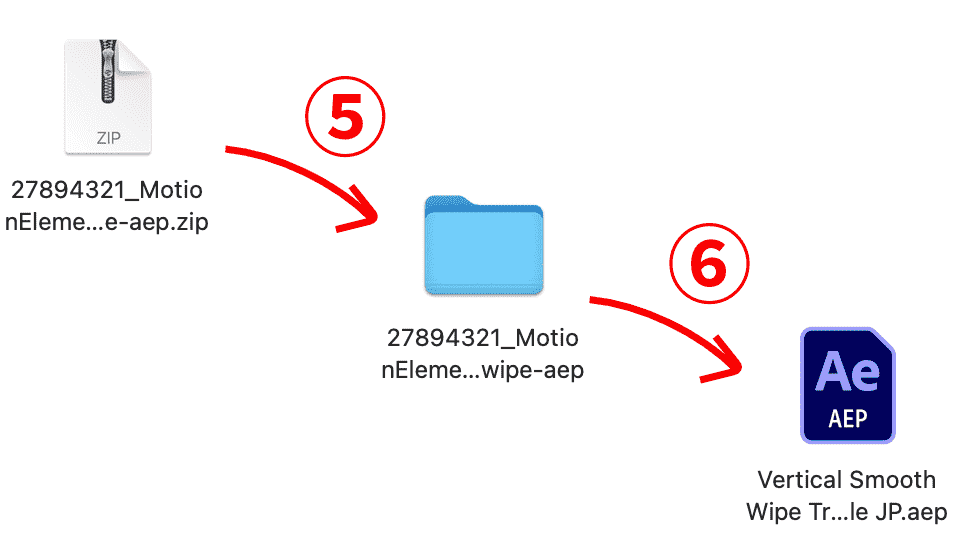
After Effectsテンプレートのダウンロード方法を説明します。
まず MotionElements にアクセスしてください。



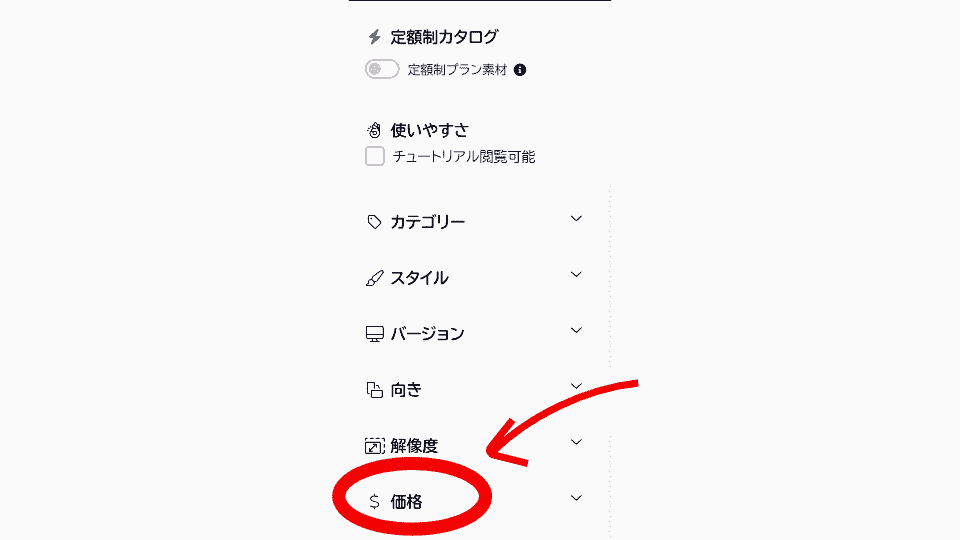
- 無料素材を選びたいときはクリック
-
価格から無料をチェックしてください。





After Effectsは一番編集するところ探しが大変!
この見出しの画像は MotionElements から引用しています。
まとめ:テンプレートで簡単に凝った演出をつけよう!
今回は動画編集のテンプレートについて、初心者向け、動画編集者向けに分けて説明しました。
テンプレの最大のメリットは、凝った演出を手軽に使えることです。
1から作ると時間がかかる上に、個人の能力では再現できないものまで使うことができます。
ぜひ今回紹介したサイトを活用して、動画のクオリティをUPさせてください。